优秀的产品细节
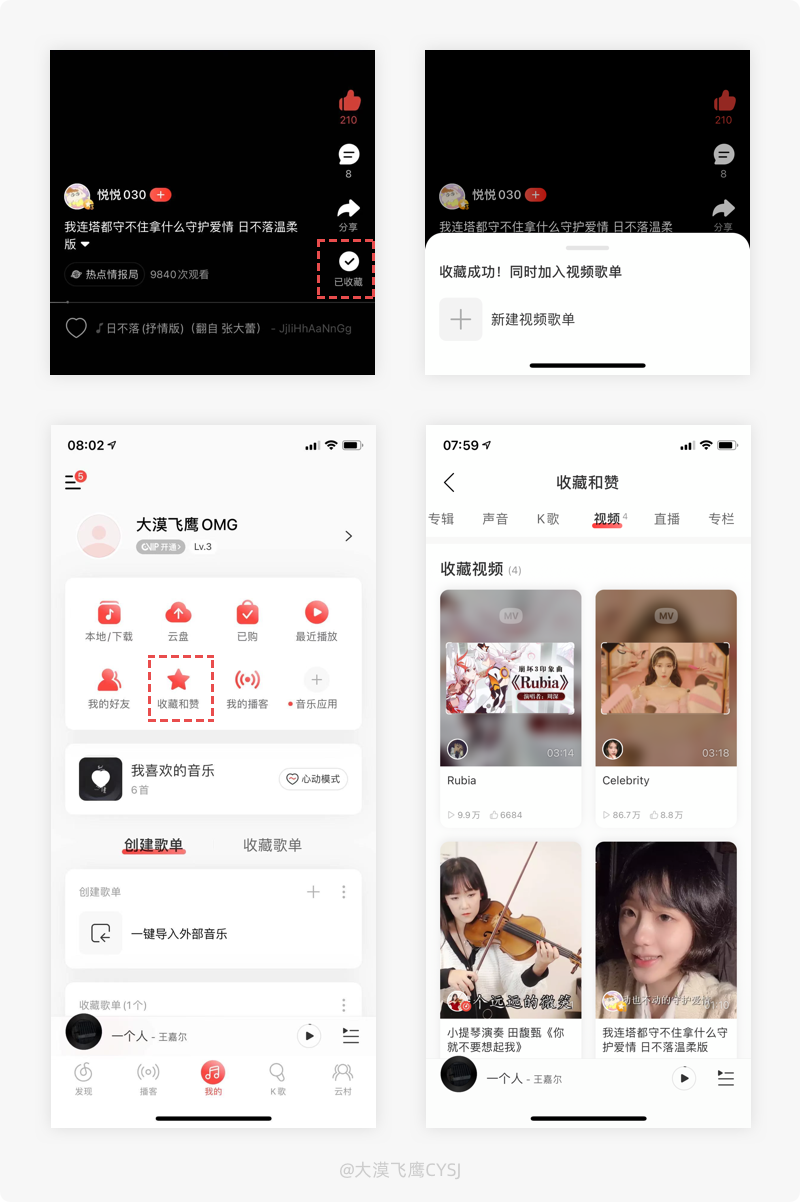
「网易云音乐」视频歌单-边听边看更便捷
产品体验:
在网易云音乐听听歌时,如果遇到喜欢的视频,也可以收藏到视频歌单了,从我的-收藏和赞入口进去就能看到。

设计思考:
一直以来,歌单是网易云音乐的核心功能,网易云音乐也是唯一一个将歌单作为核心架构的音乐产品,当我们碰到一首非常喜欢曲时,可能也会钟情于该歌曲的MV,边看边听似乎能更好的融入歌曲的“灵魂”中,如果我们需要再次播放该MV,就要从这首歌曲处找到相应的入口。
网易云音乐8.0版本最新推出了视频歌单功能,延续了用户喜欢的“歌单”模式,根据自己喜欢的歌单主题,将MV,视频、mlog内容聚合在一起,做出一个好听、好看,好玩的视频歌单,让音乐动起来,省去了以往每次找视频的一系列繁琐操作,优化路径,让边听边唱的体验更加便捷。
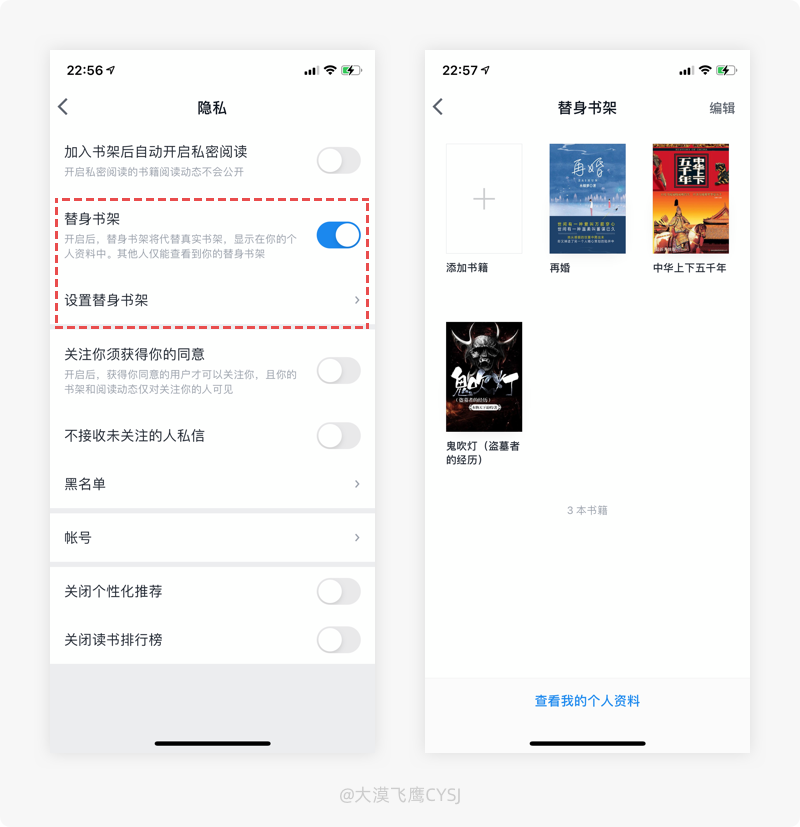
「微信读书」替身书架-帮你瞒天过海
产品体验:
使用微信读书,如果自己所看的书籍不想别其他人知道,或者想假装自己在看某个领域的书籍,可在隐私设置中开启替身书架,既可以保护隐私,还可以满足面子心理。

设计思考:
有人说,线上看书的效果没有看纸质书籍的效果好,其实并非全部如此,主要因人而异,比如线上看书可以有效利用碎片化时间、不分场景等,不管是线上还是线下,都没有明确的界定,只要能坚持就好,坚持是一件很不容易的事情,比如很多用户喜欢把自己在看书这件事告诉所有的朋友,利用营造人设以追求自己的面子心理,通过好友的夸赞转化为自己坚持下去的动力。
微信的替身书架就可以满足用户的多种需求,通过隐私可以设置一个“分身”来代替真实书架,开启后,替身书架将代替真实书架显示在个人资料中,除了隐藏自己真正阅读的书籍,保护阅读隐私,让自己不被“视奸”外,还可以满足用户的面子(装X)需求,满足用户想要被看到的一面,利用替身书架经营自己人设的需求,比如最近在读的书籍类型、领域等,通过“造假”的方式满足自己的虚荣心,来获得他人的认同感。替身书架一定程度上可以通过裂变手段把获取的新增用户转化为活跃用户,同时满足了用户保护隐私和营造人设的需求,一举两得。
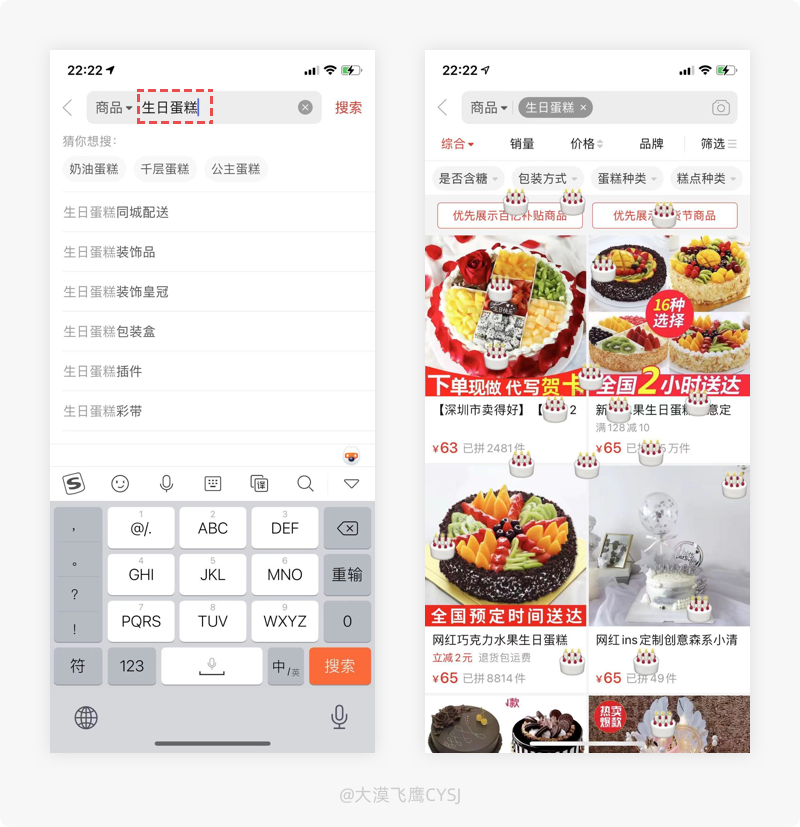
「拼多多」通过搜索关键词建立情感链接
产品体验:
在拼多多搜索“生日蛋糕”时,商品搜索结果呈现的同时,会有满屏的蛋糕表情落下,以示祝福。

设计思考:
商品搜索框,顾名思义就是搜索商品使用,用户需要查找某个商品时,输入关键词,系统通过后台数据对关键词进行匹配,然后按照特定是顺序呈现出来,旨在满足用户的搜索需求而生。
拼多多搜索功能除了满足用户的基本需求外,还增加了一个小细节,搜索部分特定的关键词,结果页会使用趣味化的微动效。比如,在搜索“生日蛋糕”后,会有满屏的蛋糕表情落下,给予用户生日祝福,通过营造情感氛围,获得用户的认可,跟用户建立情感链接以鼓励继续下一步操作。同时平台用趣味的微动效生日祝福通过情感、人性化的交互方式更受人用户青睐,可以让用户感到心情愉悦,进一步增加用户的信任度及粘性。
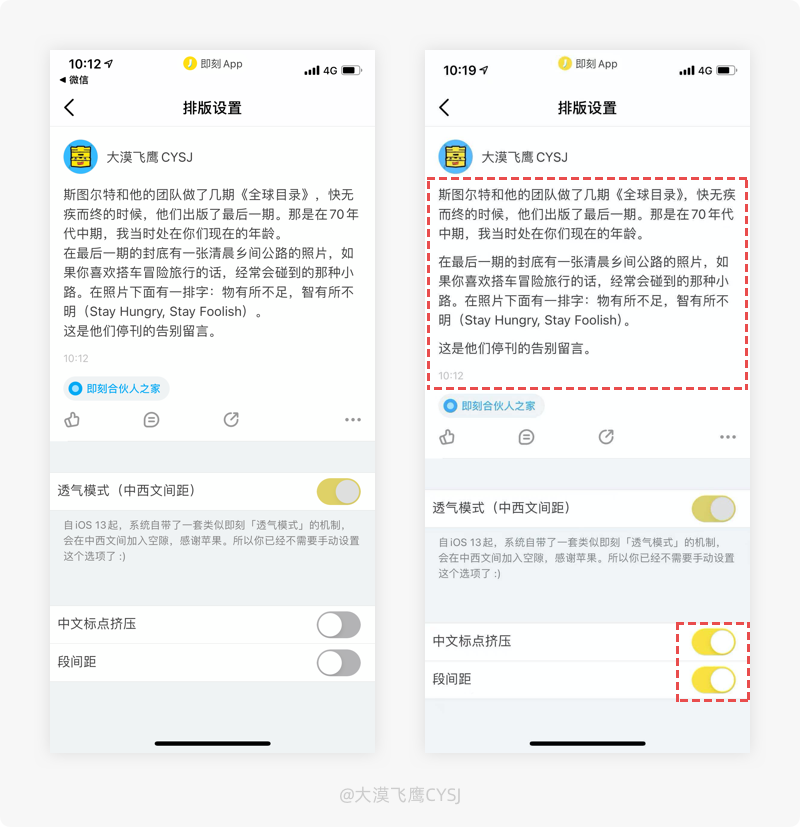
「即刻」排版设置-帮你缓解视觉疲劳
产品体验:
在即刻APP的排版设置里,开启“中文标点挤压”和“段间距”,文本内容会自动减小中文符号后面的间距,且段与段之间也会增加留白,提高视觉舒适度。

设计思考:
我们在看文章或电子书时,都有过这样感觉,当篇幅较大时,到了一定时间,就会产生视觉疲劳或专注度减弱的情况。视觉疲劳的强弱程度,用户除了自行调整外,平台还能通过设计手段提升用户体验来缓解,常见的网络文章会在不同位置穿插图片来减轻用户的视觉压力,其电子书也会通过短篇幅的翻页来缓解视觉疲劳。
在即刻APP的系统设置中,可通过排版设置提升浏览体验。开启中文标点挤压,文本将自动减小中文标点符号后的空白区域,避免间隔太大造成脱节,去掉不必要的空白,还能为内容节省空间,毕竟内容才是产品最重要的部分,所以不要没理由的去掉特地为它预留空间,“挤挤总还是有的”;其次开启段间距,即段与段之间视觉更加明显,第一反应就能感觉出这是两段内容(段落的结尾如果跟上一样最后平齐,傻傻分不清是衔接上一段还是新的一段),让用户浏览文本内容的思维更清晰且减少思考,提升节奏和视觉平衡感。
「微信」你使用过图片备注吗?
产品体验:
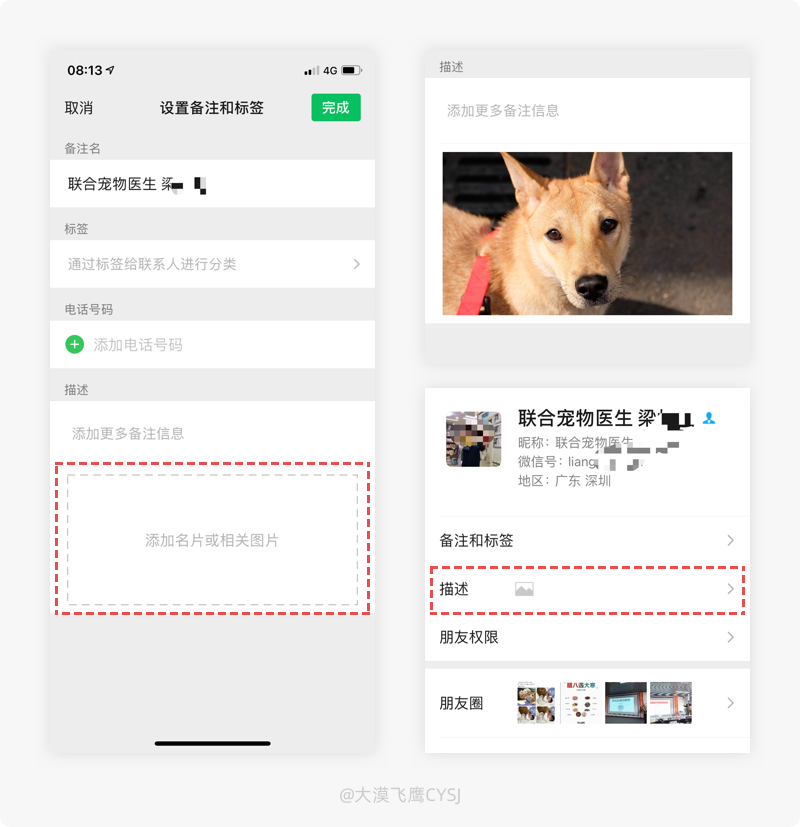
微信好友昵称除文字备注外,还可以使用图片备注,保存成功后即可在设置备注页面描述区域看到此前备注的图片,好友信息也增加了描述入口。

设计思考:
当我们的微信好友过多或因好友随时改变昵称的原因,而经常找不到,我们就会随手备注一个昵称或标签,以便需要时方便查找,但针对当面即时添加的好友,就算使用的昵称备注,可依然没有印象怎么办?
其实微信的备注功能比我们想象的要强大,除了昵称备注外,还可以使用图片备注。当我们因工作接触的人较多需要添加好友时,短时间是没有办法把所有好友的个人信息都记熟,这时候图片备注就能助我们一臂之力了,另外还可以直接把客户的名片作为图片备注,将单个好友的信息集合,实现一功能多用。对于记性不好或短时间内添加好友较多的用户非常实用。
「饿了么」店铺营销文案-看“我”就把“我”吃掉
产品体验:
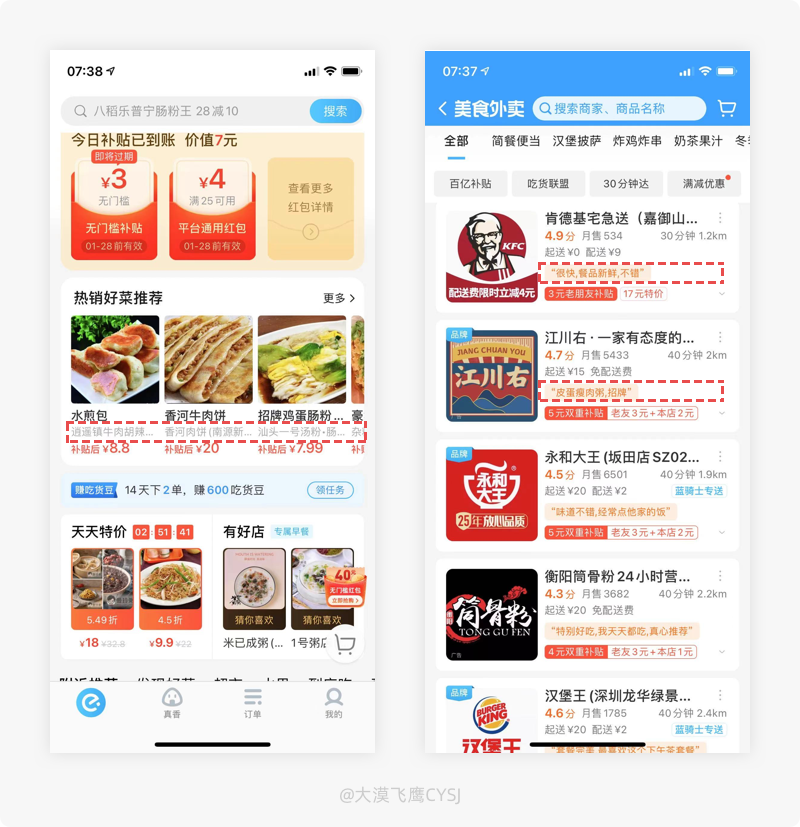
饿了么的外卖店铺列表及推荐商品下方都有极具诱惑性的广告文案,一句话概括味道、服务、优质推荐等。

设计思考:
今天吃什么?随便;那吃肯德基吧?不好,太油腻了;那到底吃什么?随便……。这应该是最标准的选择性困难综合症晚期,尤其是给女朋友点外卖,你会发现原来“随便”就是天大的谎言,表面上看似什么都可以,实则什么都不可以。
饿了么每个店铺下方都使用了一句简短的文案概括菜品的味道、店铺服务或招牌推荐等,在文案中结合用户较为关心的利益点抓住眼球,引导目标进入店铺,从而浏览店铺的内容。店铺广告是商家可以进行内容营销的重要场所之一,可充分利用文案向用户进行宣导,让其感受到店铺的用心之处,增强用户体验,优质的文案不仅能带给用户惊喜,还有一种神秘色彩,用户可能会抱着试一次心理想法,从而形成转化。
另外对于吃什么、难以选择的用户,平台可以通过文案的吸引,增强用户的占有欲望,让其快速做出决策,避免在选择的时候难以抉择,即便做出决定后仍然疑虑其它的选择是不是更好,从而导致时间的浪费,精神上的焦虑。
「淘宝」搜索结果-你试过长按商品卡片吗?
产品体验:
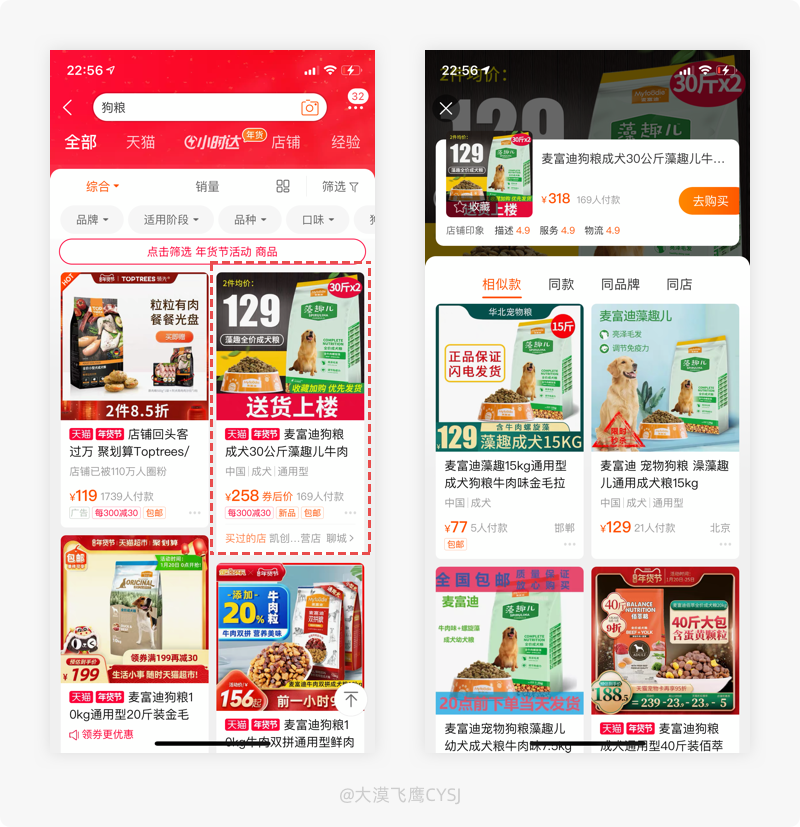
在淘宝的商品搜索结果里列表,长按某个商品卡片区域,会弹出该商品多种类型的tab,有相似、同款、同品牌和同店,便于用户更精准快速找到自己需要的商品。

设计思考:
对于有目标需求但不是特别明确的用户来说,关键词搜索无疑是最好用的一个功能,当面对海量的搜索结果,可能会眼花缭乱,找到喜欢的商品时,要么销售量太低、要么价格过高,反正总有有那么一方面自己不满意,不得已,只能把当前商品的精准关键词经过搜索框再来一遍。
在淘宝APP就无需这么麻烦。商品的搜索结果列表有个隐藏的功能,只需长按商品卡片区域,就会弹出相似款、同款、同品牌、同店铺的类型tab栏,方便用户能够快速根据自身需求筛选比价,可免去不必要的麻烦操作,节省大量时间,如果你还未使用过此隐藏的交互功能,就赶紧试一试吧。
微博」行为预判-有效提高评论的完成效率
产品体验:
当我们在微博列表中的某条信息处停留5秒并无任何操作时,此条微博下方会自动弹出评论框,系统通过行为预判感知用户对该内容感兴趣,引导用户去发表自己的想法。

设计思考:
评论在很多应用中都有着举足轻重的作用,尤其像微博这样的大型并开放式的信息平台,更有着弘扬先进的思想和精神,揭露和抨击腐败现象及不正之风,对各种不良现象形成强大的舆论压力,实现有效的监督。即便是网络水军、键盘侠(恶意重伤除外,毕竟大部分用户还是理性的“喷子”),当风声一边倒时,都会逐渐走向真理化。在我们所接触的应用中,评论操作的方式都是通过用户的手动触发。
微博编辑评论除了用户手动触发之外,其还有一种非常人性化的系统感知触发。当用户在列表中的停留5秒且没有任何操作时,系统通过行为预判感知用户可能对这条信息感兴趣,即自动弹出评论框,引导用户操作,能增加产品跟用户之间的交流互动。微博的行为预判是引导用户、缩短用户行为路径的有效设计手段,在用户没有作出行动触发的情况下进行理解用户可能会出现的操作行为,减少冗余步骤,简化操作流程,运用最少的路径和行为来达成用户目标,有效提高评论的完成效率。
「快手」不打断视频播放的评论功能
//从用户角度看, 暂停合理,提交评论后,自动隐藏评论窗口,在自动播放;
产品体验:
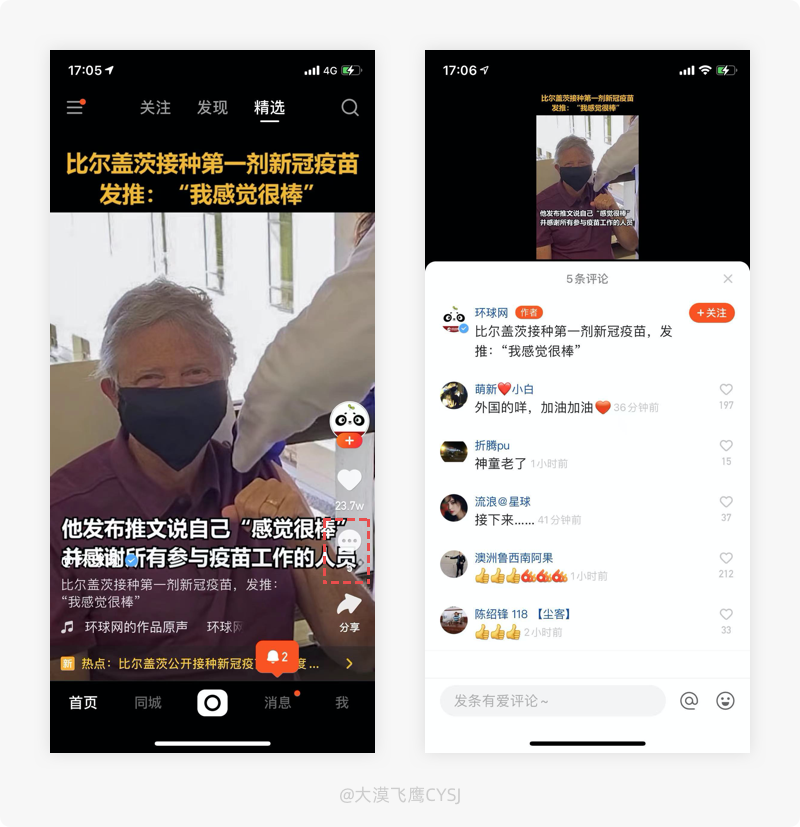
在快手观看短视频,打开评论,页面从底部弹出,视频继续以播放状态等比例缩小置顶,编辑评论不影响播放。

设计思考:
当我们在线上看到一件事物,有互动需求和强烈的表达需求时,此时评论功能不仅能满足用户需求,还能增加参与感,对增加用户黏性大有作用。评论作为一个重要级的功能存在,在需要时会打断用户的当前浏览或操作,通过跳转页面或弹窗来帮助用户解决互动需求,跟原本的页面是一个上下级的关系。
在快手APP看短视频,无论是编辑还是浏览评论都可以齐头并进。触发评论后,页面从底部向上弹出,视频的页面占比范围会以播放状态等比例缩小并置顶,类似我们在看电影时的横屏和竖屏,视频观看及评论两不误。这种交互方式在满足用户下一个需求时,并不中断上一步的需求,避免原本看视频的思路被打断,有助于用户跟随视频播放的思路即兴发挥评论,这也是一个容易设计师被忽视的好功能。
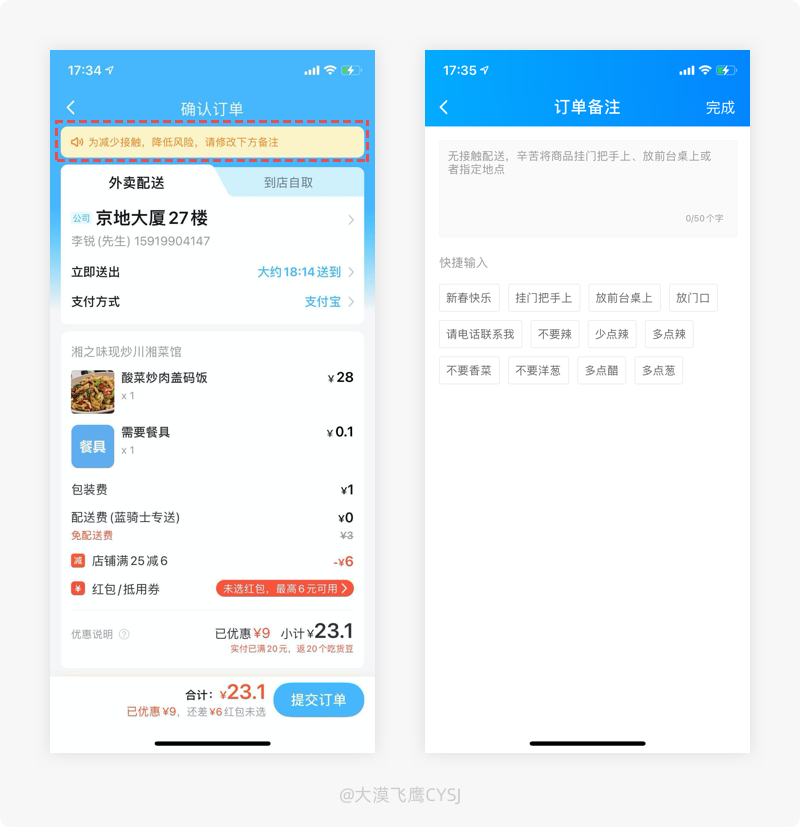
「饿了么」订单备注提示-为防疫工作贡献一份力
产品体验:
在饿了么确认订单页面,为了有效的控制疫情传播,顶部会提示“为了减少接触,降低风险,请修改下方备注”,进入备注页面,输入框的占位符和快捷输入都优先展示避免接触取餐的方法参考。

设计思考:
疫情爆发期间可谓是人心惶惶,经过所有人长时间的有效配合及预防,终于得到了缓解。疫情控制之后,人们对病毒的防范意识有所增加,通过自律做到尽量减少与他人的接触,但在忙到的生活和工作下,很多情况总是不可避免,比如病毒防范意识降低而造成无意识的接触、工作中的外卖取餐和寄收快递,都会造成额外的接触。
在饿了么APP上订餐下单时,系统会给予明显的免接触防疫提醒,在订单的备注中优先展示免接触取餐方式参考,如挂门把手、放门口等,给病毒防范意识降低的用户敲响了警钟,提醒用户尽量使用无接触方式取餐,不仅能降低病毒在人与人之间的相互传播,还为防疫工作贡献了一份力量。
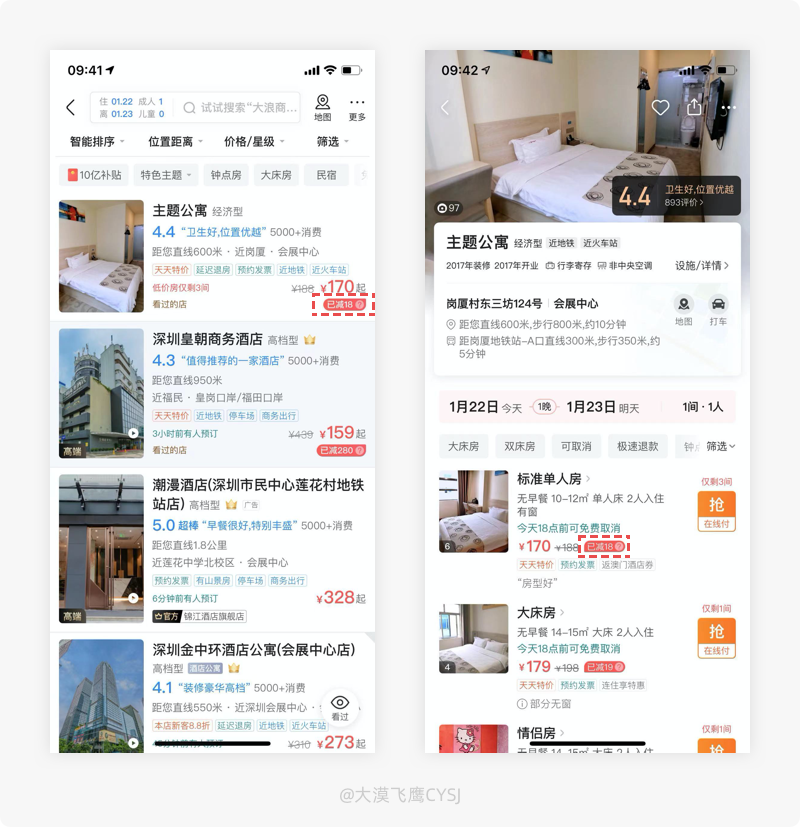
「美团」突出折扣金额-引起用户贪便宜心理
产品体验:
在美团的酒店列表价格区域,除了有划掉的原价和优惠之后的价格外,还特别突出展示了优惠的实际金额,非常显眼,以彰显其优惠的力度。

设计思考:
商家们都知道,定价策略是营销中一个十分关键的组成部分,是影响交易成败的关键因素,但也难以确定,既要考虑成本的补偿,又要考虑消费者对价格的接受能力。纵然如此,当商家们把最低的价格摆在消费者面前时,才发现“理想很丰满,现实却骨感”,总是有那么一群人在感性的消费,即使碰到折扣后的价格依然过高,但只要优惠力度够大,就感觉够刺激,常规剁手。
一路走来才发现,唯有套路得人心,例如:拼多多的砍价,砍到手后低价购买,算是平台补偿的免费宣传费;美团的高额满减,是在提高原价数倍之后才有的折扣;线下商家撤离前的亏本清货,可能是被选剩下的瑕疵产品……。在这些案例中,如果商家直接把折扣后的实际价格摆在那里,部分用户根本不屑一顾。
美团的酒店列表,在价格区域除了常规的原价、现价之外,还突出展示已减金额,抛开现价不说,如果优惠的金额给力,足以引起用户的注意。这是企业惯用的利益引诱手段,屡试不爽, 通过下单就让利的方式来促进商品的转化,引起用户的贪便宜心理,只要优惠的数值够高,就能引起用户的注意力和消费欲望,将用户的思维转换至优惠力度方面,而忽略市场价格及性价比,会误以为商家优惠的金额即自己赚到的错觉,促使用户下单完成转化。
「爱奇艺」搜索分类-让结果更精准
产品体验:
在爱奇艺使用搜索时,展开搜索框前面的类型,可选择全网、图搜剧和词搜剧,以更精确的匹配搜索结果。

设计思考:
很多设计师认为搜索很简单,设计一个搜索框加搜索图标放在主页顶部就搞定 了,然而并非如此,需要站在用户的角度考虑搜索前、搜索中、搜索后各个阶段的用户体验。搜索作为一个功能入口,除了简单的呈现及引导方式之外,搜索结果也是也是非常重要的,用户的搜索操作不是目的,结果的精准度及视觉传达才是重点。大部分搜索的呈现就是提供搜索框,用户一上场就开始码字,然后在海量的搜索结果中去找到自己想要的内容。然而用户并没有什么耐心,不管是花大把的时间查找结果还是不停的更换关键词重来,都有可以让其失去耐性,转而扭头就走,导致平台的用户流失。
爱奇艺APP在搜索功能中进行了分类,比起常见的全局搜索其结果更加精准,通过全网、图搜或词搜类型改变搜索范围,便于用户在最短的时间内找到自己想要的结果。可以想象,当我们在百度查找需要的内容时,面对几万乃至几十万的结果匹配时,翻过几页后,要么放弃、要么换掉关键词。爱奇艺的分类型搜索缩小了查找范围,降低用户的时间成本,还能提高对用户的信任度,以增加其使用粘性。
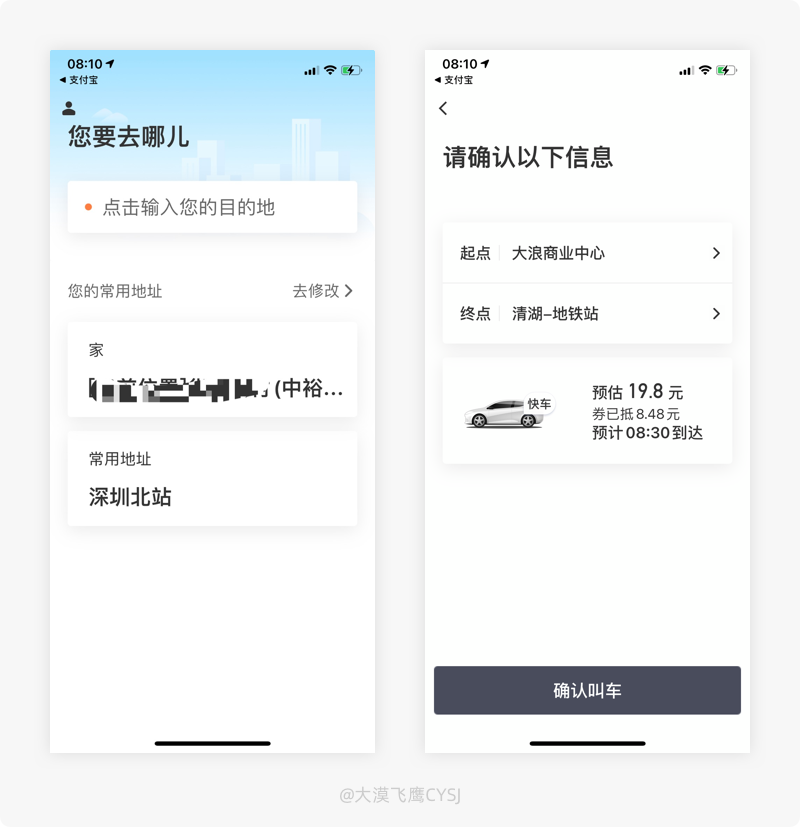
「滴滴出行」关怀模式-老年人的出行福利
产品体验:
在滴滴出行的设置中开启关怀模式,系统会将字体放大且展示功能极简的打车模式页面,方便老年人使用。

设计思考:
滴滴出行主要面对的是年轻用户群体,因涉及到支付宝、地图等线上线下功能的结合,操作流程复杂且使用起来学习成本较高。在当前移动互联网时代下,老年人如何能真切感受到现代智能科技所带来的便捷、人文关怀和尊重,是如今的移动平台所要解决的问题。
滴滴出行的关怀模式,就是专为方便老年人出行而推出的。老年用户在APP设置中心开启后,可快速进行一键下单操作流程。关怀模式支持大号字体显示,能提前设置五个常用地址,方便在下单时进行一键操作,简化了下单流程及删减了部分页面内容。不管是大号字体还是精简流程,都便于视力不好的老年用户叫车出行,不仅有效降低了在线叫车操作的复杂程度,也能缓解老年用户在叫车过程中出现的不确定性和焦虑感,提升了出行效率。
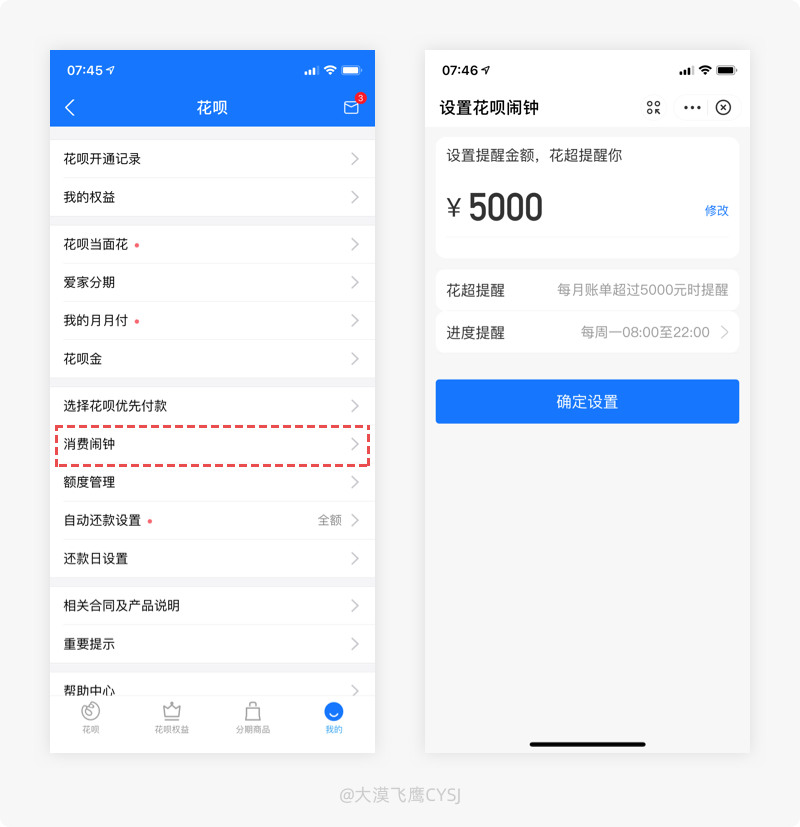
「支付宝」避免超额消费的花呗闹钟
产品体验:
在支付宝花呗的消费闹钟功能里,可设置每个月的消费限额,当花呗支付使用超额后,会收到对应的消息提醒。

设计思考:
随着互联网的迅速发展,人们生活水平提高的同时、消费水平也越来越高。各种消费信贷产品如雨后春笋一样冒出来。花呗自出现后就深受人们的喜爱,首先是便捷的支付方式;其次花呗的申请门槛比较低,不论是学生,还是无业游民或其他没有稳定收入的,只要芝麻信用分达到650分以上就能开通,在拥有额度后,就可以在支持花呗支付的平台提前预支消费,到次月再还款,因此花呗的便利性就完全体现出来了。但总是有一部分用户在每月出账单需要还款时才发现,消费的额度远远高于自己的收入,甚至无力偿还。
花呗新推出的消费闹钟功能,对于花钱没节制的用户来说,真的特别好用。在消费闹钟里设置提醒金额,点击确定设置即可,当使用金额超过用户设置的金额,将会收到提醒消息。此功能既可以减少用户超额花费的可能性,也能有效避免用户因无力偿还账单而给平台带来的经济损失,可谓是一举两得。
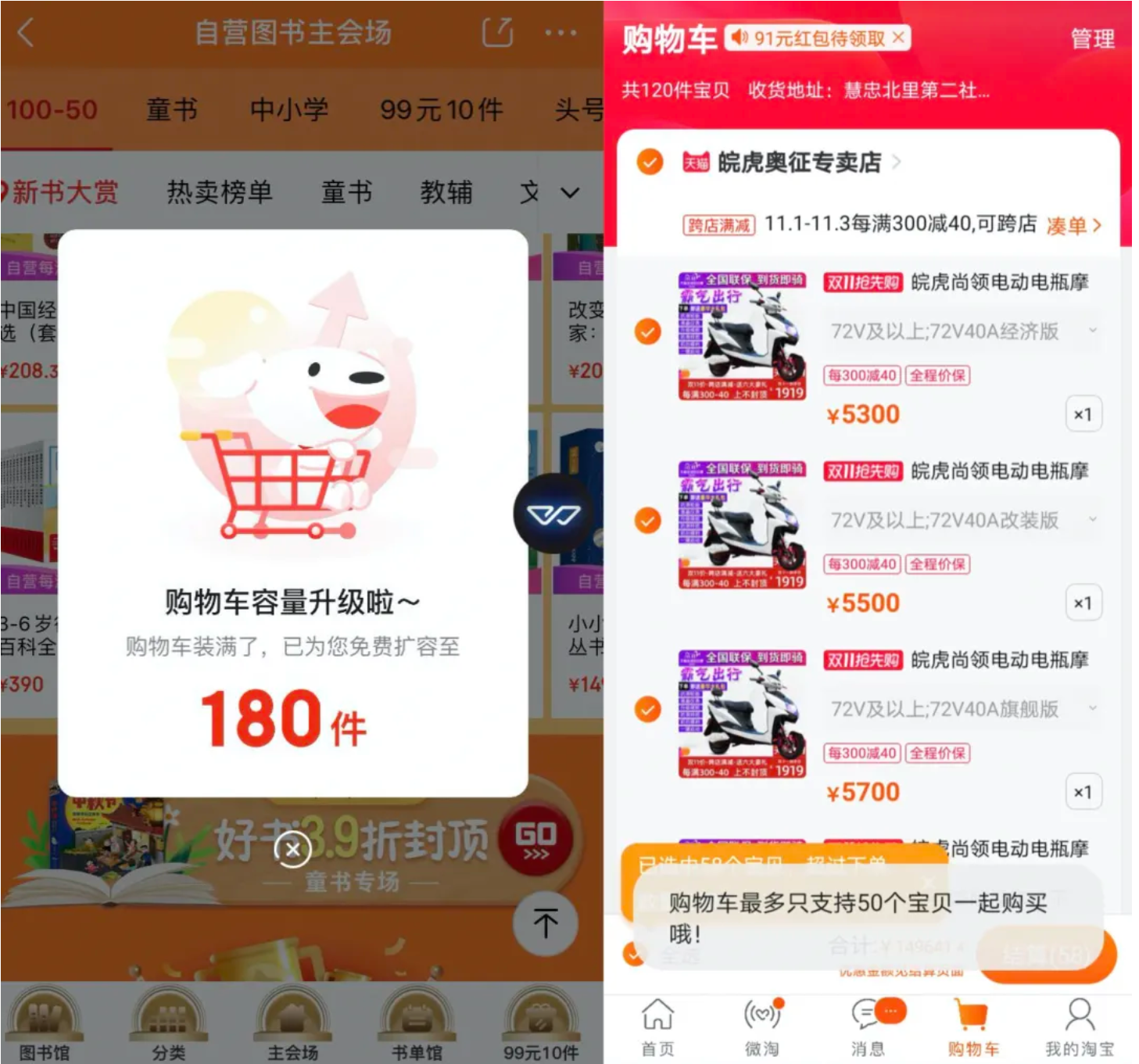
「购物车」为什么京东购物车可以比淘宝多装60件?
编辑导读:京东和淘宝两款购物APP的购物车限制之前一直是120件,但这次双十一,为了满足用户加购的需求,京东的购物车容量从120扩展到了180件,但是淘宝却没有这么做,为什么?本文作者从产品角度对这个问题展开了分析解答,一起来看看。
这次双十一不知道大家有没有发现,京东的购物车容量从120件扩展到了180;而淘宝还是120件,被吐槽容量不够用,一度上了微博搜热。

一、京东和淘宝购物车的差异之处
除了购物车容量上限之外,淘宝和京东在购物车里还有这么几点不同:
1. 淘宝购物车里的商品是异步加载的,而京东是一次性加载
对应的区别是:京东购物车里所有的商品你可以同时处理,不管多少件一件全选;而淘宝必须要一边下滑一边加载,一次只能处理一定范围内的商品,比如截图里淘宝购物车一共有120件商品,但全选只选中了56件,剩下的商品没有加载就无法选中。
2. 淘宝的购物车去结算时商品数量限制为50,而京东是110
也就是说如果你想要一次性结算100件商品,在京东可以一次性结算,但在淘宝必须拆分为两次,哪怕因此失去使用满减、优惠券的机会,也没办法。
从容量、异步加载到限制结算商品数量,很明显能感知到相比京东,淘宝对用户的操作限制更大,这也不行那也不行;为什么京东能支持的淘宝不支持,是因为淘宝技术不如京东吗?应该没人会这么想,那么可能的原因是什么呢?**
**
二、为什么淘宝选择牺牲用户体验?
前面几点对用户来说都是降低产品体验的地方,先说购物车容量,现在大家都把购物车当收藏夹来用,很多人都是把感兴趣的商品加车观察,看看会不会降价;现在这个时代种草太方便了,光是口红可能就得放几十个不同的sku,120件怎么够用?
异步加载和限制结算也是如此,每一个发声用户背后站着至少一千名同样处境的用户,在电商这种场景丰富的领域,边界场景非常频繁,这些限制会让很多用户在相关场景下使用难受,甚至放弃下单,影响购物车转化;但即便如此,淘宝也依然不妥协,原因何在?
核心原因还是ROI不足。
1. 技术投入成本比较高
首先淘宝在购物车选择了异步加载,也就是用户在一次请求数据时数据包的大小会小的多,比如100件sku,它如果一次只请求20件,那么并发量就只有一次性完全请求的五分之一,省下的都是服务器的钱。
购物车容量扩容和去结算的数量也是如此,需要支持更大容量,就需要更多的服务器资源,尤其是随着购物车场景越来越复杂,设计到多个sku的计算,比如到手价,同时计算对sku数量的要求很高,计算复杂度随着sku数量增加是指数上升的。
2. 商业回报很一般
**
**
购物车的容量越大,用户在购物车里放置的商品越多,商品查找越不方便,购物车的转化率往往越低;而购物车产品需要背负购物车转化率的,所以他天然就没有动力去做购物车扩容的事情。
而且购物车产品在做决策时,往往主要考虑大体量用户的诉求,所有用户的购物车sku数量分布情况是能看到的,加车到100件以上的用户占比不会很高;异步加载和限制结算数量也是如此,这种边界场景即使做了,能带来的提升对大盘整体也很有限,自然没有兴趣。
三、那为什么京东愿意做呢?
**
**
核心的底层原因还是在于两家电商平台的基因不同。
淘宝是做平台的,无论是商品、配送还是服务,它都不管,都是商家来做,所以用户习惯了有问题去找商家,淘宝无事一身轻,自然没有做好用户体验的动力;对淘宝来说,平台生态更重要,想的是聚集更多的商家和用户,至于基础的购物能力,够用就行,覆盖大部分场景和用户就行,再往下深入,就得算算ROI合不合格了。
而京东是做自营起家,无论是商品、配送、客服、售后,都是自己一手负责,所有用户习惯了有任何问题先找京东,哪怕是在京东第三方商家购物,很多用户也习惯找京东客服。
总之,用户在京东上任何体验上的不爽,都会归结到京东自己身上,并且京东也是凭借优秀的用户体验发家:正品行货VS假货水货的体验,京东物流VS四通一达的体验,自营客服售后VS第三方店铺的体验;衍生到产品体验上,也是如此。
在体验上,京东不会计较ROI,就像当初不计成本砸自营物流那样;因为用户体验的价值,是长期的,短期的投入拉到足够长的回报周期,都会显得微不足道。
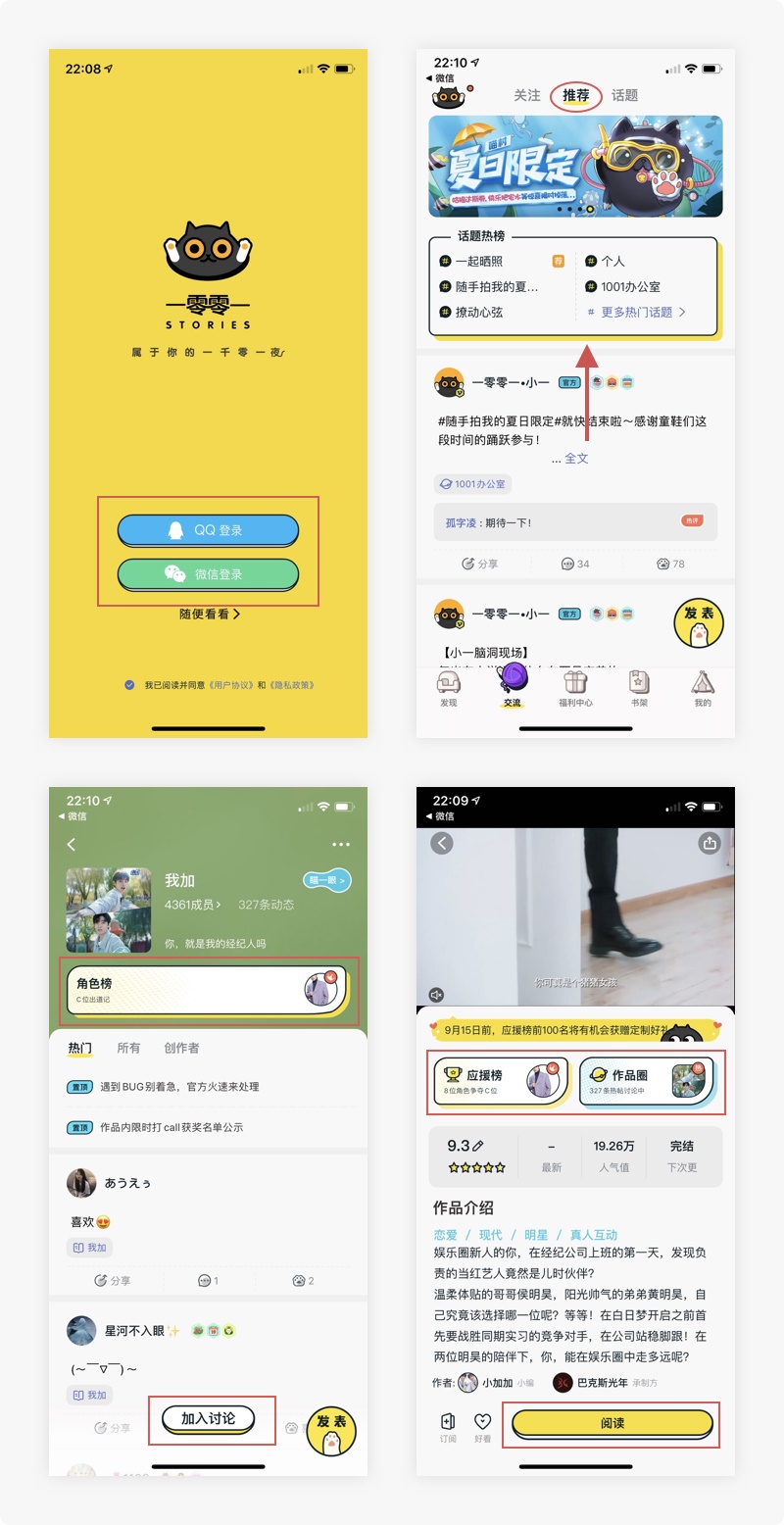
「一零零一」按钮-无处不在的品牌基因
1. 产品体验
进入一零零一APP,随处可见的品牌基因,比如按钮、导航的下划线、卡片模块等都有一个厚度,这种样式源自于一零零一的IP形象~趴在地洞口的猫,即地洞口的边缘厚度。

2. 设计思考
品牌基因其实就是品牌的DNA,它包括品牌核心价值和品牌个性,不同的品牌基因,是各品牌之间形成差异化的根本原因,无一例外。成功的延用品牌基因在产品不同场景中让用户眼前一亮,一眼就能看出这是你的产品。在互联网产品设计越来越同质化的今天,做出有自己品牌调性和差异化的产品,是每个设计师要面对的挑战,无论是按钮、插画、图标还是其他元素,只要注入了品牌基因的产品就等于有了灵魂。
一零零一APP,品牌基因可以说是融入的非常好。首先主色调几乎大面积的用到了每个页面,黄色色调并不十分有魅力,但其明亮和愉快的特质能向潜在用户传递着温暖和乐观,主色调代表着APP的整体色彩倾向,大面积的使用可以加深品牌印象与品牌感。
其次大部分的主操作按钮、卡片下方都叠加了一层厚度,顶部导航的下划线也使用了椭圆形的样式。而一零零一IP形象正是一只趴在洞口边缘的猫咪,并且洞口边缘都带了一定的厚度,那些元素的样式正是继承了这一品牌基因的特性,也跟其他应用做到了差异化,让用户更容易记住这款产品,并对之产生一定情绪记忆,用品牌基因以推动产品在用户心中所产生价值。
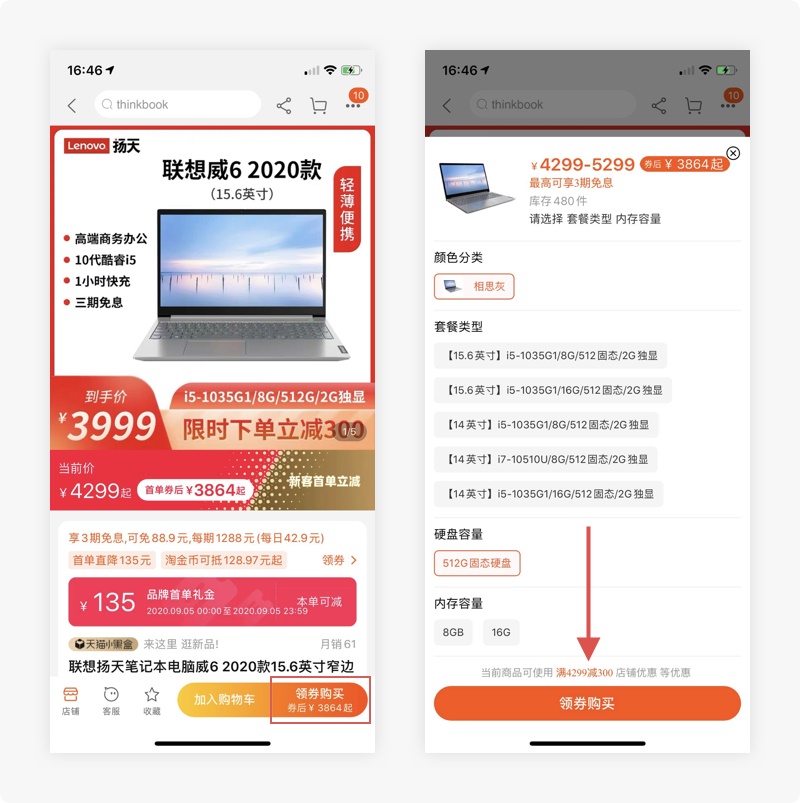
「手机淘宝」领券购买-避免错过优惠
1. 产品体验
在淘宝商品详情页,如果当前有优惠,底部的立即购买变成了领券购买,并提示券后价格,刺激购买欲望。

2. 设计思考
现在的用户大部分并不是在需要某个商品时才去购买,一有时间(女性居多),就经常活动在各大电商APP浏览着形形色色商品,没准就能看到一件自己喜欢的。查看各种评论、详情,再进行比价,然后最让人心动的应该就是价格了,查找着各种优惠、领券、折扣等,如果价格不满意,就会添加到购物车,等有活动了再一次性购买(什么618、双11…就是这样被成就的)。
淘宝在商品详情页,将优惠券直接展示在购物的必经之路「立即购买」按钮上,即领券购买,在选择规格弹窗里面也可以看到优惠提示,改变了之前需要提前领券然后再去购买的情况。将领券和购买合并在一起,除了让操作路径更加合理外,也能有效降低用户因没有看到优惠而放弃购买,降低下单转化,同时还能避免用户因没有领券而直接购买,造成用户利益上的损失后而吐槽商品价格过高的问题。
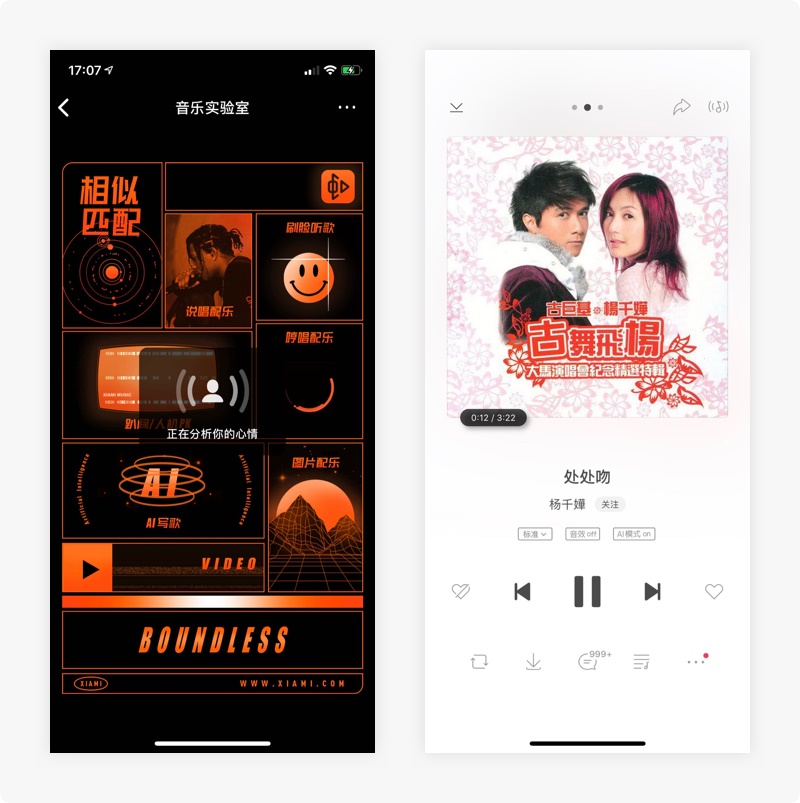
「虾米音乐」刷脸听歌-听什么?让脸来决定
1. 产品体验
从个人中心进入音乐实验室,点击刷脸听歌,将摄像头对准自己或他人的脸部,拍照之后使用照片,系统会根据用户的面部表情分析当前的心情,并推荐相关歌曲播放。

2. 设计思考
现阶段的音乐APP用户已经不是以前那种进去就有目标性的听歌了,很多都是漫无目的的在众多歌曲中寻找自己所喜欢的音乐,于是乎各种电台、直播、听书等功能都在智能化的极力给用户匹配。刷脸听歌,是个什么梗,听起来是不是很有新意?这个有点让用户摸不着头脑的「黑科技」可能也只有在虾米音乐里能见到了。
虾米音乐的刷脸听歌,就是提交自己所拍的照片,系统通过人工智能可以根据用户的表情来感知情绪,推荐相应的歌曲。其实这个功能出来已久,并不是多么顶尖的高科技,而是用智能的方式为用户增加一种新鲜的体验感,在几乎没有被同质化的音乐APP里,用「科技感」给品牌增加一些调性,虽然不清楚这个「黑科技」是否被用户认同,但通过这种差异化+趣味性的方式能给用户营造新鲜感,增强印象记忆。
(PS:本人撅起嘴拍了一张,歌曲的匹配结果是「处处吻」,笑抽……,这个功能的弊端就是,当心情不好,摆着一张苦瓜脸来识别的歌曲,会让你听的怀疑人生……良性/恶性循环,全取决于用户)